
Часть 2
А мы с вами продолжаем учиться работать на форуме.
Сегодня я расскажу новичкам, как красиво оформить свои сообщения/темы/гайды и т.д., чтобы читателю было интересно изучать огромные тексты, написанные вами. Ведь согласитесь, читать сплошной сухой текст надоедает абсолютно каждому, независимо от того, насколько интересен сюжет.
Поэтому, никогда не поздно научиться красочному и яркому оформлению.

Многие сталкивались с ситуацией, когда в сообщении есть лишняя или дополнительная информация, которая вроде как и нужна, и вроде мешается;
или же , например, скриншоты/картинки/фото/видео и многое другое, которые явно будут нагромождать вашу тему и их надо бы спрятать.
В данном случае, вам поможет тег "оффтоп"
Скрыть какую-либо информацию под оффтоп можно несколькими способами:
[spoiler2="1 способ. С помощью использование тега"]
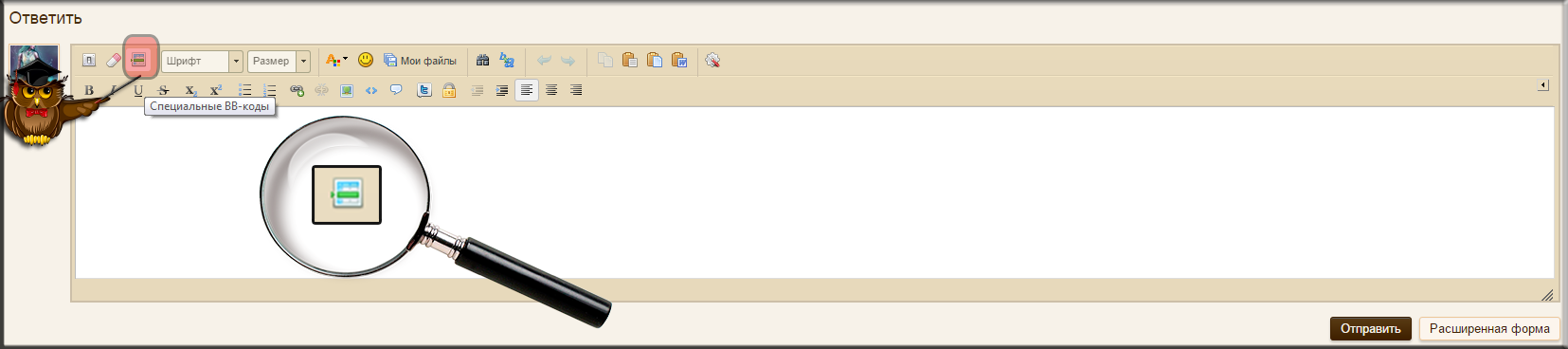
Вы уже в курсе, что в поле для ввода сообщения есть панель инструментов, где вы можете изменить шрифт, размер, цвет текста, вставить картинку и многое-многое другое. Вот теперь обратите внимание (там же) на тег "Специальные BB-коды"

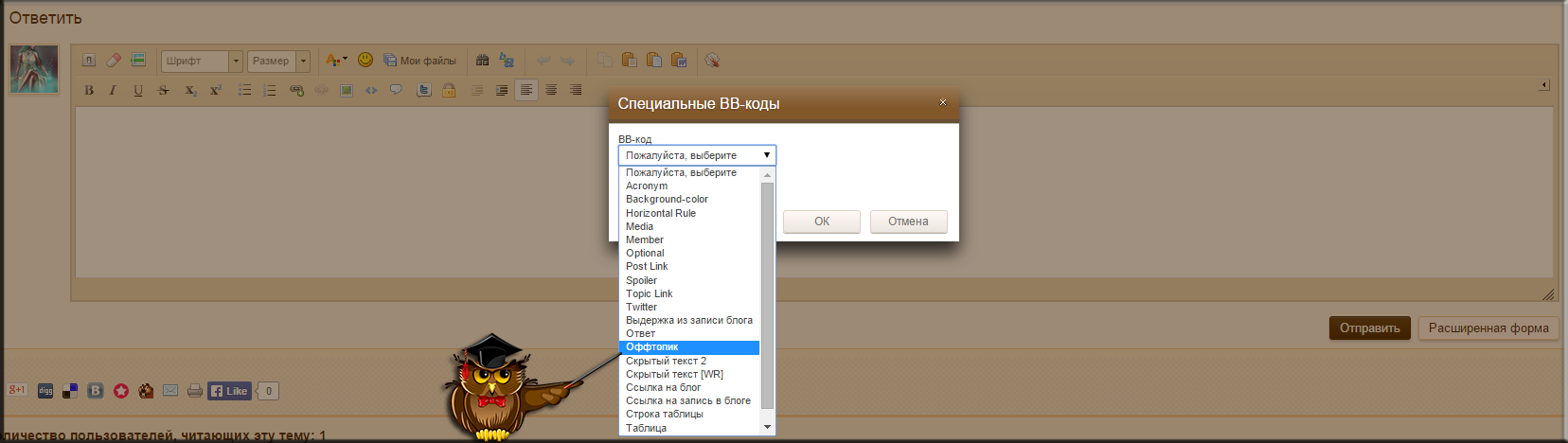
При нажатии на нее откроется дополнительное окно с выбором ВВ-кода. Нам нужен "Оффтопик"

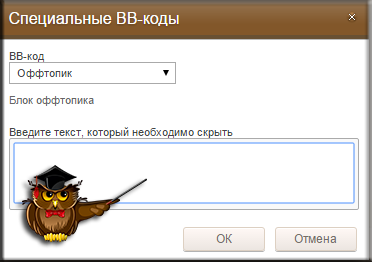
После выбора "Оффтопика" будет доступно поле для ввода текста, который необходимо скрыть

Делаем там свои записи и и нажимаем "Ок".
Теперь в вашем сообщении появится слово "оффтоп" и рядом стоящая кнопочка "открыть". Любой пользователь сможет прочитать это сообщения после "открытия"
[/spoiler2]
[spoiler2="2 способ. С помощью ручного ввода кода"]
Такой же простой вариант, как и предыдущий. Только здесь мы не будем жмакать кнопочки на панели инструментов, а наберем код вручную.

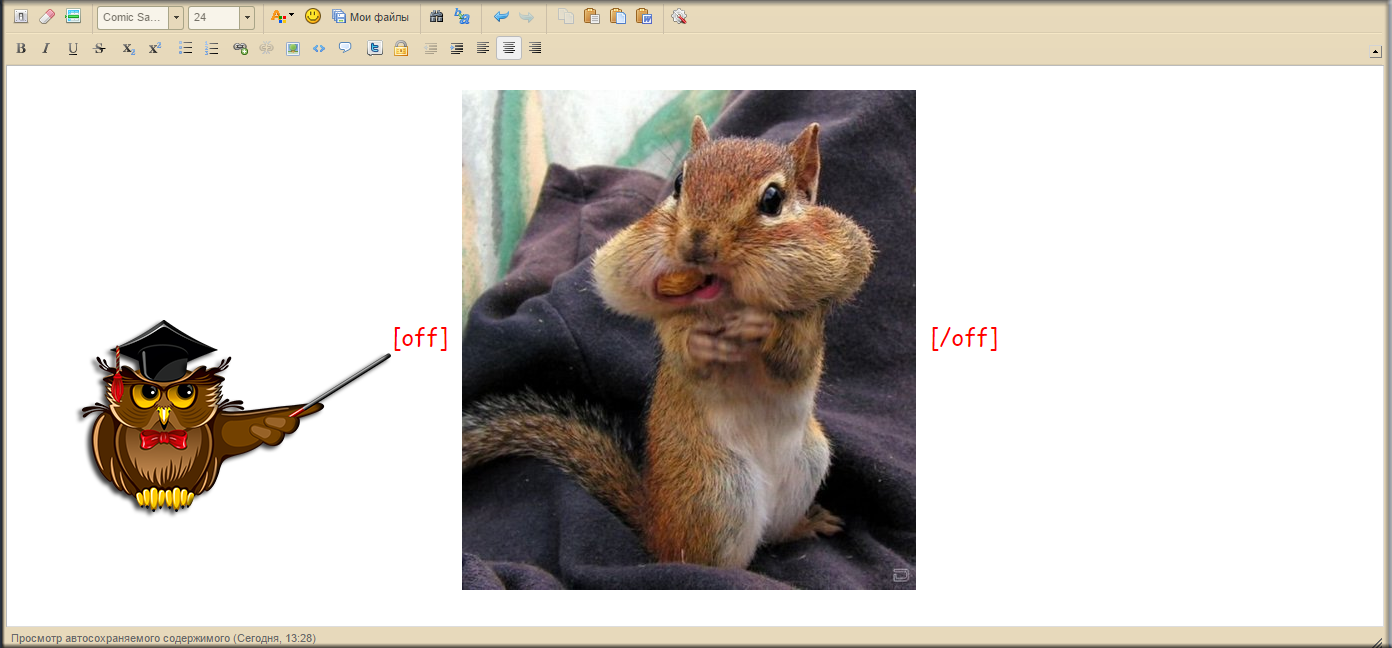
Пишем сначала первую часть off (c квадратными скобками, как на картинке)
Затем текст, который необходимо скрыть
А потом закрываем оффтоп, вписав /off (с квадратными скобками, как на картинке)
Ваше сообщение должно выглядить так

С помощью предварительного просмотра можете посмотреть, как будет выглядеть ваш оффтоп (и в первом и во втором случае)

[SIZE=11pt][/spoiler2][/SIZE]

Картинки скрываются под оффтоп точно так же, как и текст. Однако, есть одно различие.
[spoiler2="Картинки по оффтопом"]
6 пункт. Публикация изображений - как видите, сначала картинки загружаются на наш бесплатный хостинг http://egammi.net , а потом вставляются в сообщения через тег "Картинка". Объясняю, почему так. Если Вы не воспользуетесь тегом "картинка", а просто вставите ссылку на изображение - она останется просто ссылкой, а не картинкой. А вот тег добавляет код к ссылке (красным цветом)

Когда будете делать оффтоп, то именно эту ссылку с кодом нужно будет вставить в оффтоп.

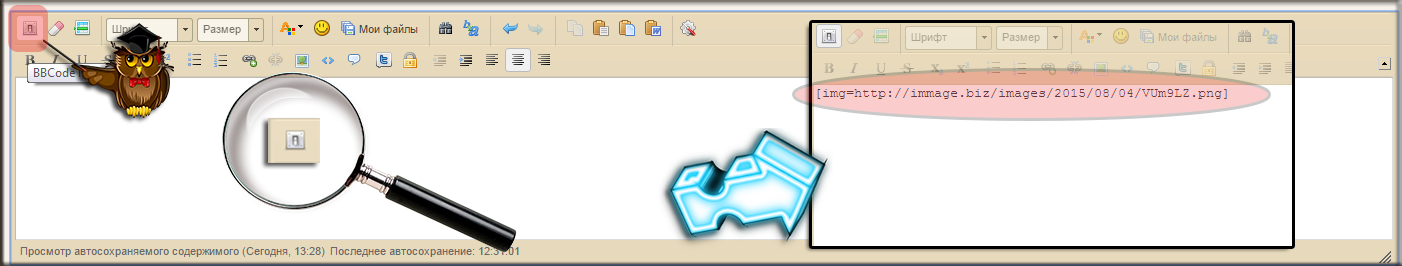
Найти эту ссылку сможете, нажав на "BBCode Mode" на панельке инструментов. Тогда вам будут доступны коды, которые прячутся от посторонних глаз на лицевой стороне.

3 способа:
1. Прописать эту команду с коддом можете вручную;
2. Можете воспользоваться тегом "оффтопик", как показано в пункте 1;
3. Самый простой вариант - вставить картинку и добавить к ней код оффтопа

[/spoiler2]

Что имеется ввиду под этим пунктом? Обратите внимание, что у меня в гайде есть информация скрытая под оффтоп, но вместо

у меня другое название

[spoiler2="Заменяем слова"]
Заменить название очень-очень легко. Дело в коде. Когда мы ставим оффтоп, то прописываем код

А чтобы было другое более интересное слово вместо банального "оффтоп" - то вставляем код

только обязательно вписывайте в таком виде команду, сохранив все символы, включая скобочки, цифры и кавычки.
[/spoiler2]
Последнее редактирование модератором:











 [/SIZE]
[/SIZE]
























